Let’s discuss the question: how to make a span clickable. We summarize all relevant answers in section Q&A of website Myyachtguardian.com in category: Blog MMO. See more related questions in the comments below.

Table of Contents
How do you make a span tag clickable in HTML?
Just add an id to the span element, and then in a js file attach an event to that id when you click it, and when that happens trigger the funcionality.
How do you hyperlink a span tag?
- if you want a link inside a span, put <a> inside <span> .
- if you want to markup something in a link, put <span> into <a>
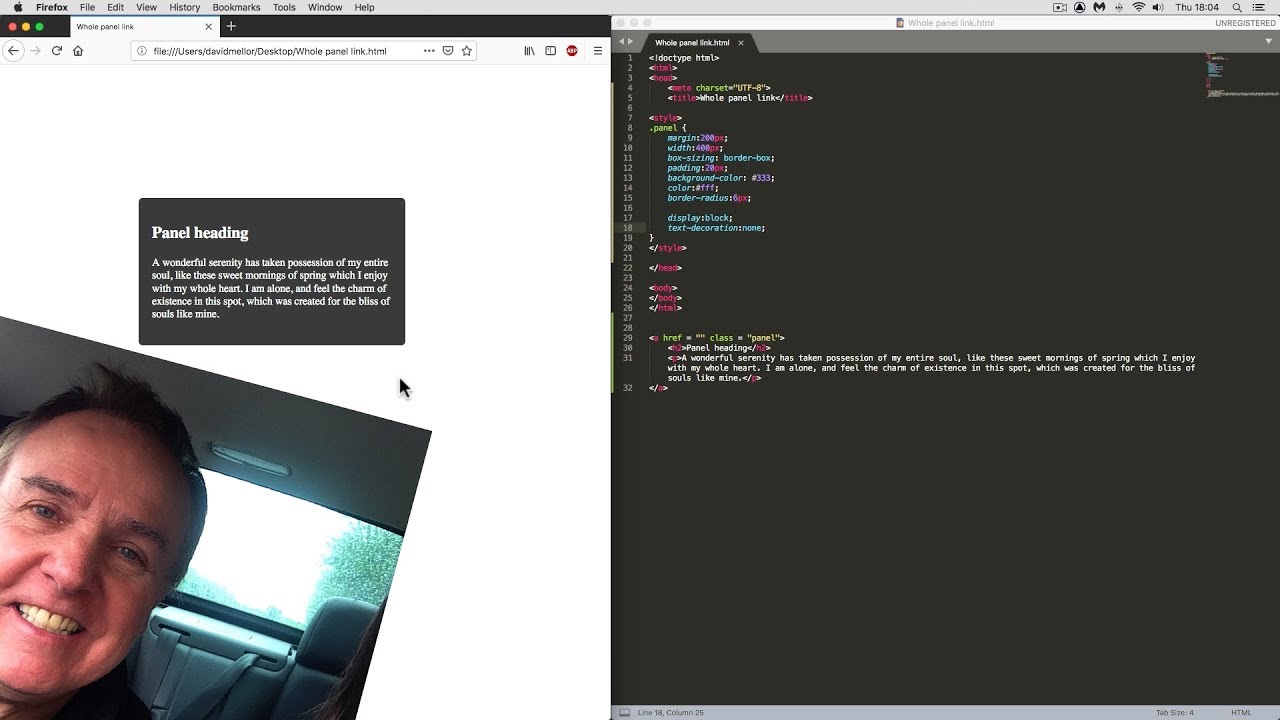
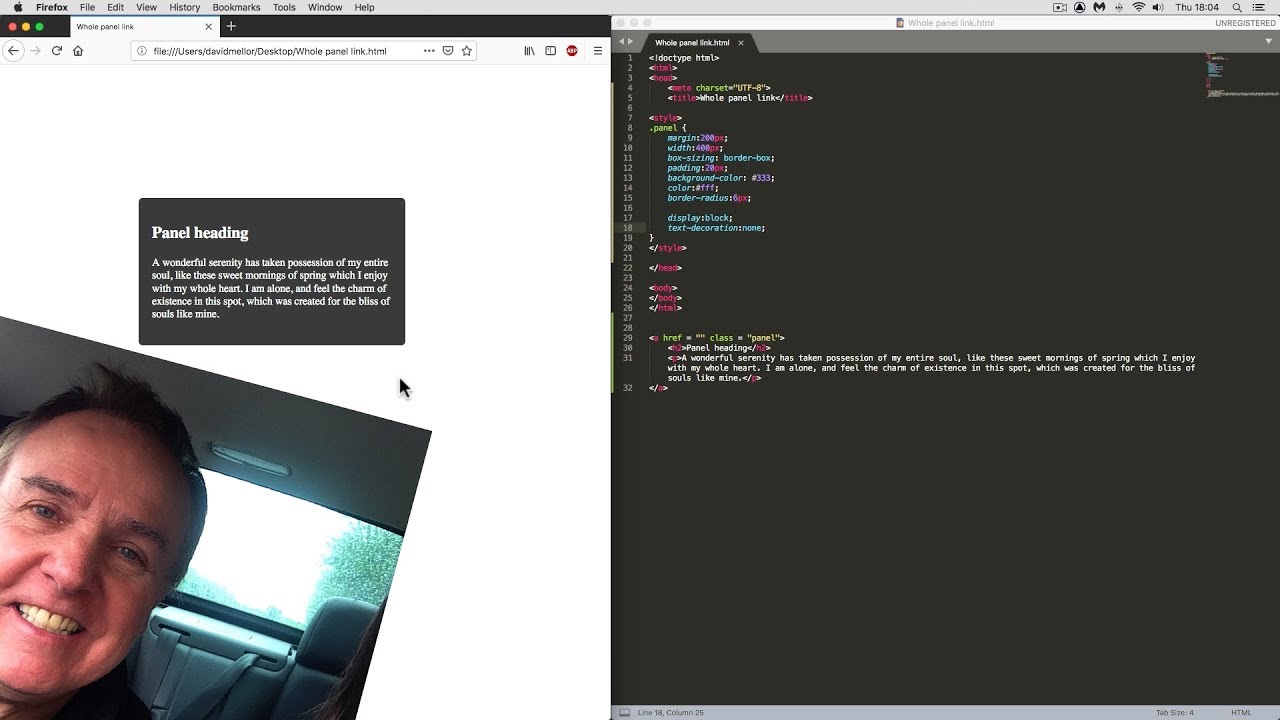
How to make a whole div clickable with just HTML – No Javascript or JQuery needed.
Images related to the topicHow to make a whole div clickable with just HTML – No Javascript or JQuery needed.

How do you make a link span?
You don’t make a span a clickable link. You wrap the span in an a tag.
Can we add href to span?
The same thing can be done with href=”javascript:…” within an A tag. With the span link, however, any JavaScript that affects the A tags on a page will not affect the span link.
What is HTML span tag?
The <span> tag is an inline container used to mark up a part of a text, or a part of a document. The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is an inline element.
How do I make a clickable link in text?
Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How do I put span width in HTML?
- display: block; and to make it inline-block type use.
- display: inline-block; . You can set the width and height of the span tag either by using.
- display: inline-block; or.
- display: block; . Here is a working example: Example: span{ display: inline-block; width: 300px; height: 100px;
Can I have span inside a?
Span is an inline element, therefore having span inside span is valid.
What is the difference between a span and a div?
Span and div are both generic HTML elements that group together related parts of a web page. However, they serve different functions. A div element is used for block-level organization and styling of page elements, whereas a span element is used for inline organization and styling.
How do I create a link to a file path?
In Windows Explorer, navigate to the shared location that contains the file, such as a network drive. Right click and drag the file into the body of your email. Shortcut menu displays. Click Create Hyperlink Here.
Is href required for anchor?
Yes, it is valid to use the anchor tag without a href attribute. If the a element has no href attribute, then the element represents a placeholder for where a link might otherwise have been placed, if it had been relevant, consisting of just the element’s contents.
jQuery : How to make a span fully clickable?
Images related to the topicjQuery : How to make a span fully clickable?

How do I build links to my website?
- Produce unique research.
- Respond to a popular/trending article.
- Update or elaborate on links in relevant posts.
- Offer free tools.
- Create unique images or graphics.
- Review the SERPs.
- Build trusting relationships.
What is bootstrap span?
The Bootstrap “span” classes are used in the bootstrap grid system. The documentation shows columns labelled with numbers, each number represents the span class used for this container. Offset are shown right in the next section, they define how many empty columns should be to the left of the span.
What is a span long?
Definition of span-long
: having the length of a span.
What is span construction?
In structural engineering and architecture, ‘span’ is the term given to the length of a structural component – eg beam, floor, roof or floor truss – that extends (or ‘spans’) between two supports.
What is use of span tag give an example?
…
Syntax.
| Display | Inline |
|---|---|
| Usage | Styles and semantics |
How do I shorten OneDrive links?
Note: You can basically shorten any link you want, including those of other online storage services, by using URL shortening services such as Bitly and others. The idea is that this services is now built into OneDrive.
How do I shorten a team meeting link?
Easy… located on the bottom left of your teams conversation box. . From here you can change the name of your link to whatever you want in the Text to Display box – just drop the Microsoft Teams link you Copy & Pasted earlier into the Address box.
How do I shorten a link and rename it?
- Right-click anywhere on the link and, on the shortcut menu, click Edit Hyperlink.
- In the Edit Hyperlink dialog, select the text in the Text to display box.
- Type the text you want to use for the link, and then click OK.
Can a span have padding?
span won’t have padding because it is an inline element by default, so set inline-block or block.
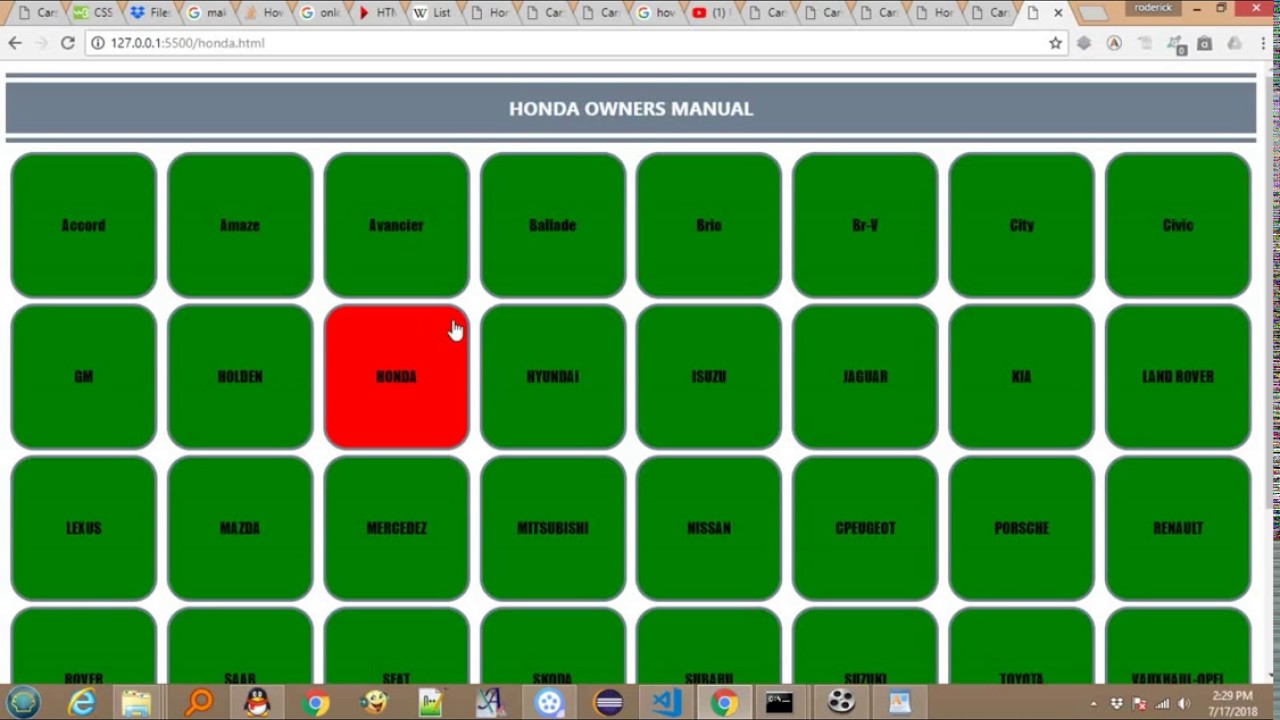
How to make div clickable in Html
Images related to the topicHow to make div clickable in Html

Does span have margin?
The SPAN system, through its algorithms, sets the margin of each position in a portfolio of derivatives and physical instruments to its calculated worst possible one-day move.
How font size is used in span tag?
The solution is using %, e.g. in a CLASS in CSS, and stay far away from sizes that aren’t well-defined. The relative sizes are used exactly like the absolute font sizes, e.g. using percents: Here the text is normal, <SPAN STYLE=”font-size:150%'”>here the text changes size to 150 %,</SPAN> and here it returns to normal.
Related searches
- make span clickable angular
- how to make a span not clickable
- angular make icon clickable
- how to create span in html
- how to make words into a clickable link
- how to create a shortened hyperlink
- make a span a link
- make span clickable react
- make div clickable
- make span look like link
- span text link
- make a hyperlink clickable
- how to make span clickable using css
- span events
Information related to the topic how to make a span clickable
Here are the search results of the thread how to make a span clickable from Bing. You can read more if you want.
You have just come across an article on the topic how to make a span clickable. If you found this article useful, please share it. Thank you very much.

